Branding AppsAnywhere
Overview
Admins have ability to change logos and headers to personalise the AppsAnywhere environment, including variants specific to dark mode. If branding is not configured, then AppsAnywhere will provide default branding.
Branding AppsAnywhere
To navigate to the branding settings you must:
Log into AppsAnywhere as an admin user
Click on Return to Admin to access the AppsAnywhere admin portal
Click Customisation
Click on Branding on the dropdown menu
System logo
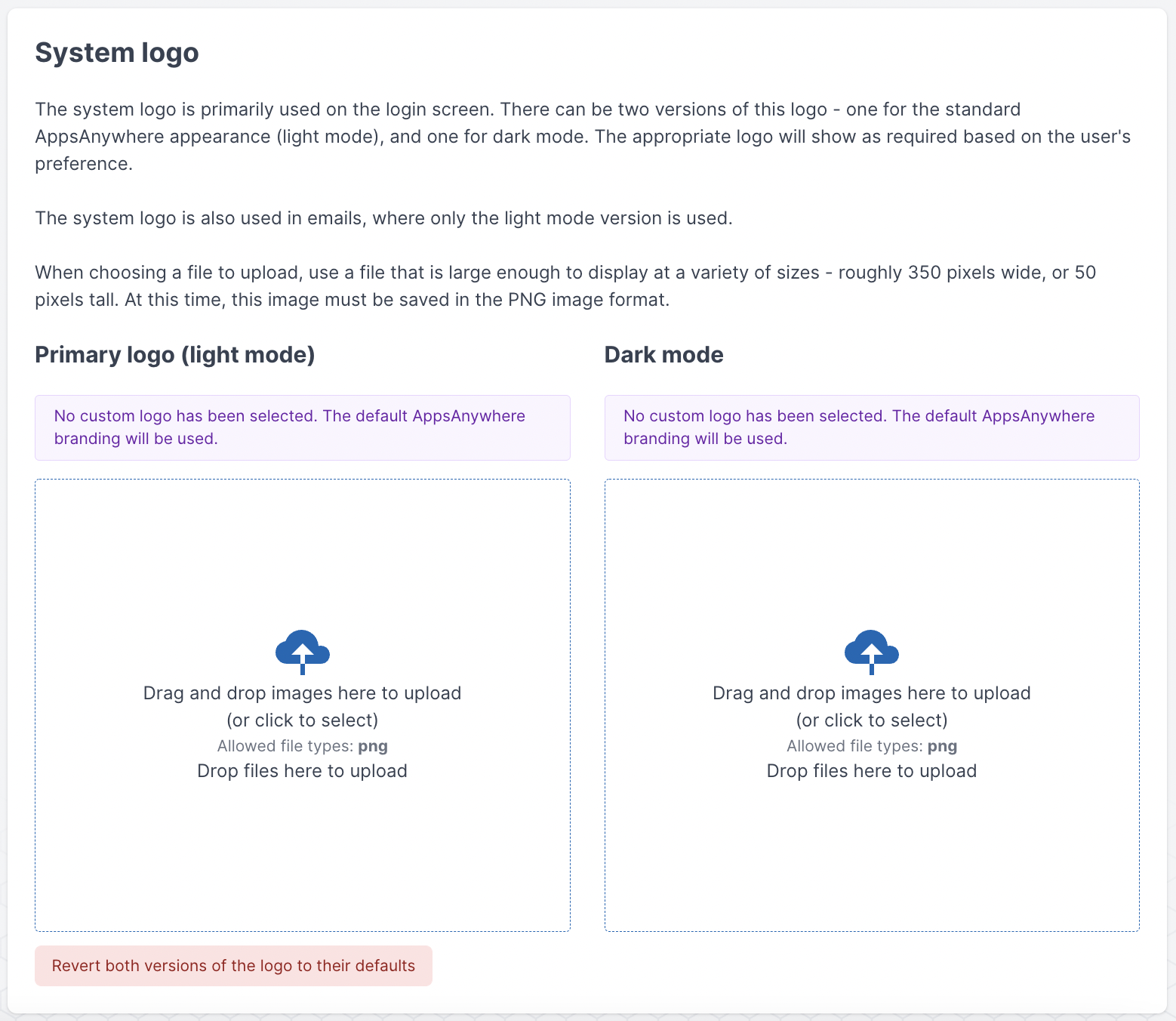
This setting will allow the user to upload their own system logo. This logo will appear at the top of the box on the login screen, above the login form and also in the e-mails sent out by the system.
In addition to the primary logo, a dark mode version can also be uploaded, this version will be displayed when the portal is in dark mode. If a dark mode version is not provided then the primary logo will be displayed in dark mode.
To upload an image click inside an image box or drag and drop an image. You can also remove images or revert back to the defaults by clicking on Revert both versions of the logo to their defaults below the image boxes the image box or selecting remove on the newly uploaded image at the bottom of the image box.
Try to maintain an 8:1 aspect ratio with this image and ideally with a minimum size of 350x50 to ensure it is scaled correctly, especially on mobile devices. At this time, this image must be saved in the PNG image format and we recommend using an image with a transparent background.

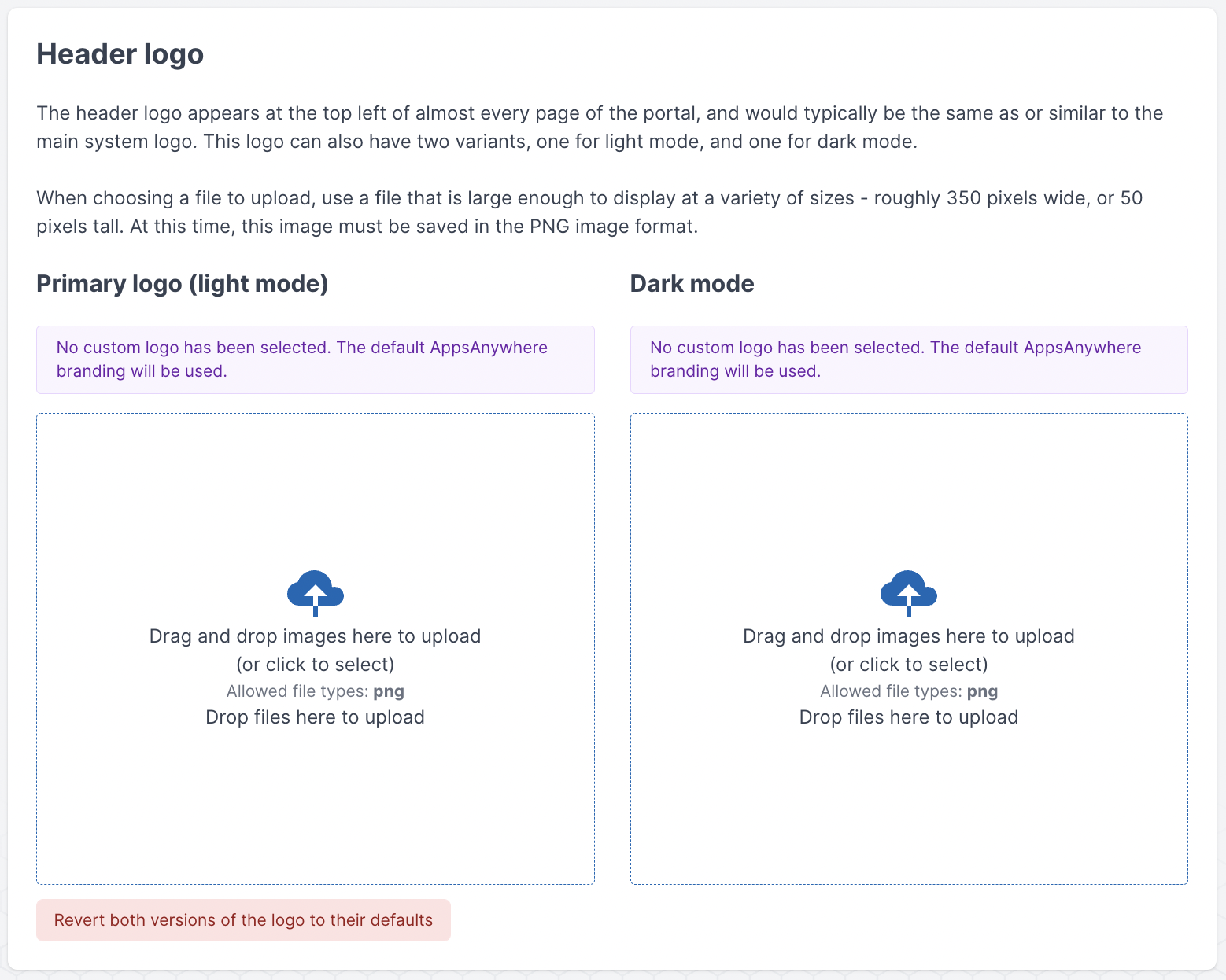
Header logo
This setting will allow the user to upload their own header logo. This logo will appear at the top left of every page of the front-end portal and would typically be the same as or similar to the main system logo.
In addition to the primary logo, a dark mode version can also be uploaded, this version will be displayed when the portal is in dark mode. If a dark mode version is not provided then the primary logo will be displayed in dark mode.
To upload an image click inside an image box or drag and drop an image. You can also remove images or revert back to the defaults by clicking on Revert both versions of the logo to their defaults below the image boxes or selecting remove on the newly uploaded image at the bottom of the image box.
Try to maintain an 8:1 aspect ratio with this image and ideally with a minimum size of 350x50 to ensure it is scaled correctly, especially on mobile devices. At this time, this image must be saved in the PNG image format and we recommend using an image with a transparent background.

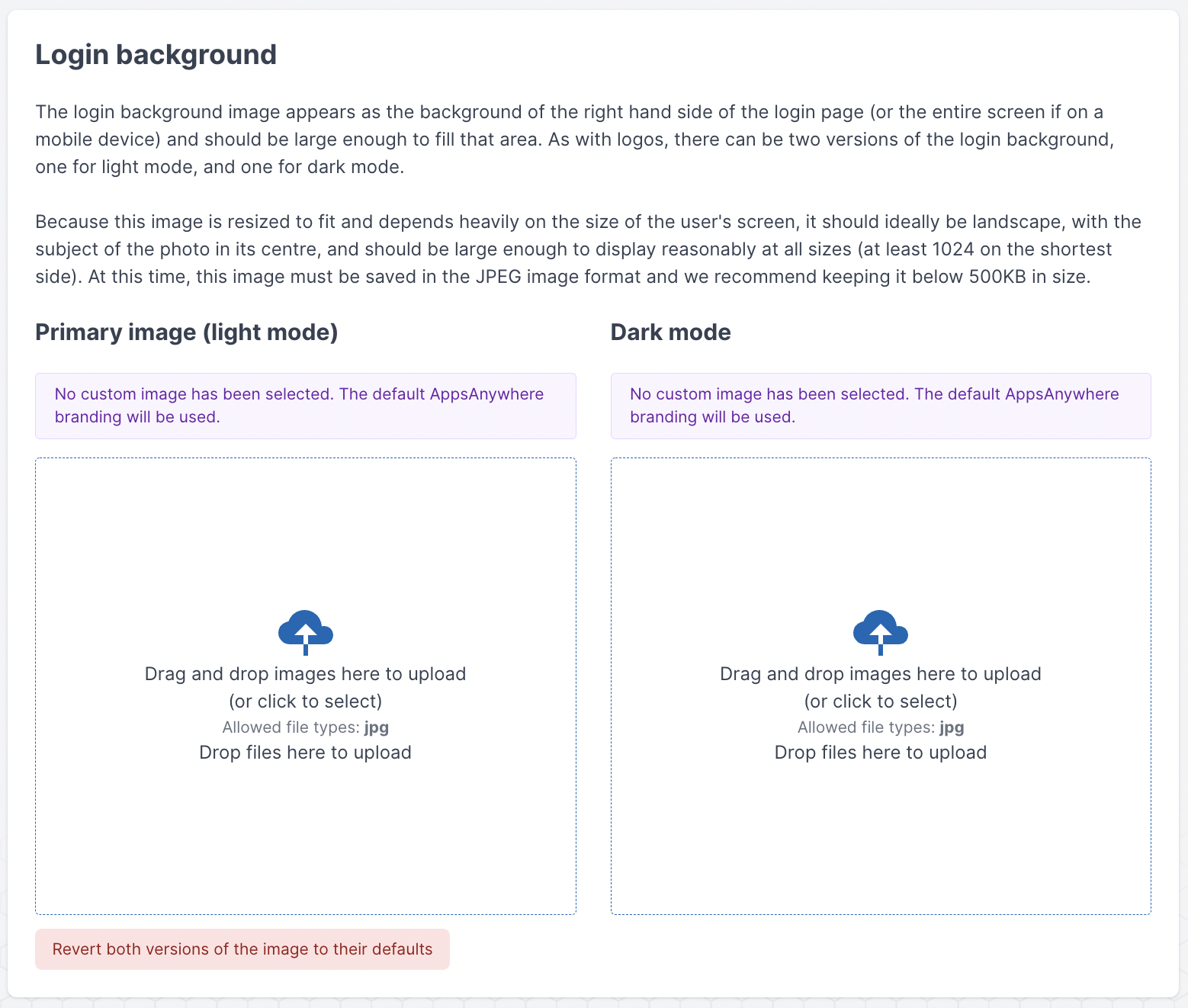
Login background
This setting will allow the user to upload their own login background. This image will appear as the backdrop of the login page and will spans the entire height and width.
In addition to the primary image, a dark mode version can also be uploaded, this version will be displayed when the portal is in dark mode. If a dark mode version is not provided then the primary image will be displayed in dark mode.
To upload an image click inside an image box or drag and drop an image. You can also remove images or revert back to the defaults by clicking on Revert both versions of the logo to their defaults below the image boxes or selecting remove on the newly uploaded image at the bottom of the image box.
This image should ideally be around 1890x1060 to ensure it is large enough to display correctly across all devices. At this time, this image must be saved in the JPEG image format and we recommend keeping it below 500KB in size.

Dark mode
Dark mode reduces the amount of light emitted by displays, reducing eye strain in dark environment, as well as reducing the amount of power some devices use.
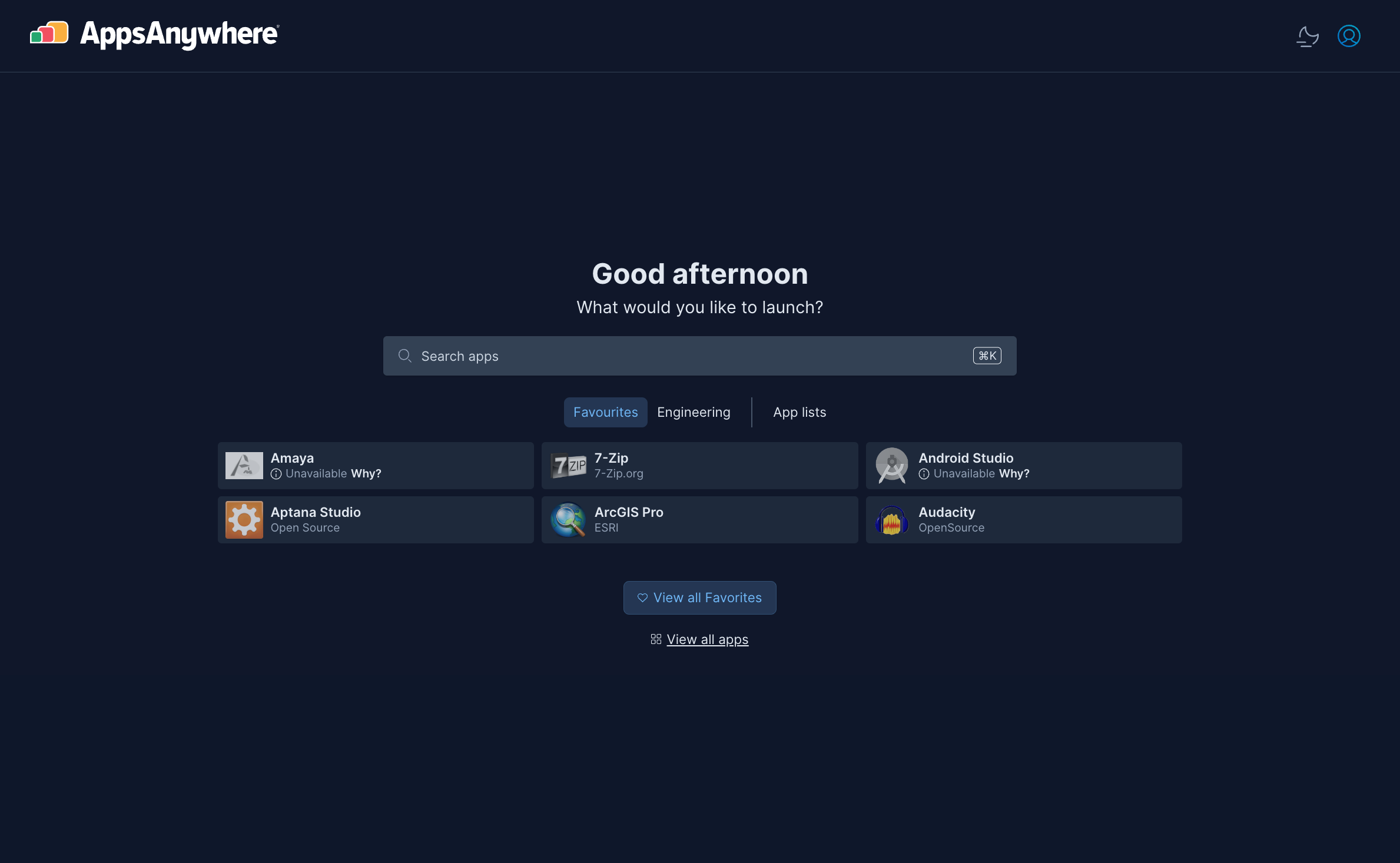
When in dark mode, the colour scheme changes from light backgrounds with dark text to dark backgrounds with light text.
It is only possible to view the login and portal sections of AppsAnywhere in dark mode.
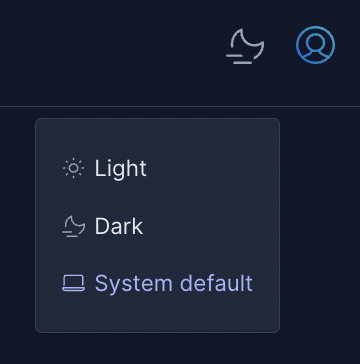
Each user can choose if the portal is displayed in dark or light mode by opening the theme menu, located at the top right of the portal.
The following options are available:
Theme | Description |
|---|---|
Light | The portal will always be displayed in light mode. |
Dark | The portal will always be displayed in dark mode. |
System default (Default) | The portal will be displayed in either light or dark mode, depending on which is requested by the user’s browser. |
By default System default will be selected.
A dark mode specific system logo, header logo and login background can be uploaded. The dark mode specific version will appear when the portal is displayed in dark mode, with the primary version appearing in light mode.