User Help Settings
Overview
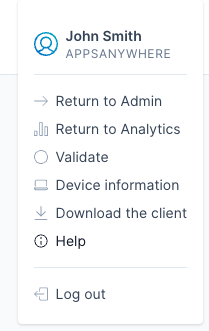
End-users can access admin-configurable support information straight from the AppsAnywhere portal dashboard via the help icon shown below, to the left of the user menu on the top right of the screen.

The help icon can serve two purposes:
Provide a direct link to an institution help page or site
Open a modal popup window containing an admin-definable message and either or both of the following options:
A link to an institution help page or site.
A form for the user to complete with details of their issue.
If you choose to use the option to show your users a form that they can complete, an email containing the details they entered about their issue will be sent to an email address of your choosing when they submit the form. All of the available functionality is configured from the User Help Settings page in the admin console and described below.
Before you start
Log into AppsAnywhere as an admin user
Click on Return to Admin to access the AppsAnywhere admin portal
On the navigation menu at the top of the page, go to User Help Settings
The contents of this page depend entirely on the selection you make in the Help Icon Function dropdown in the top left of the page. As mentioned above, the first thing you must decide is whether you want the help icon to link directly to a help page or site that you already host externally, or whether you want the help link to pop up a dialog with information on how to access to support and maybe a link at that point, or a form for them to complete.
Linking directly to support
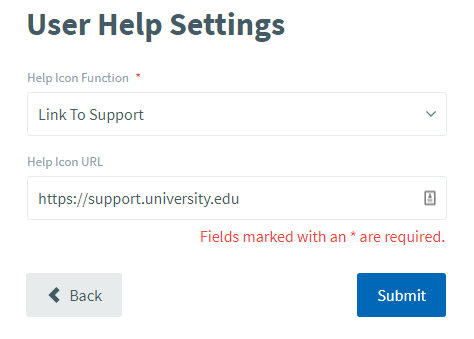
If you decide to provide a direct link to a support page or site from the help icon then select Link to Support from the dropdown and you will see the options shown below:

If this is your preference, then configuration is simple:
Enter the full URL you want to link to in the Help Icon URL field, being sure to include http:// or https://.
Click Submit to save changes
Go back to the dashboard and test it out
Using the support information dialog
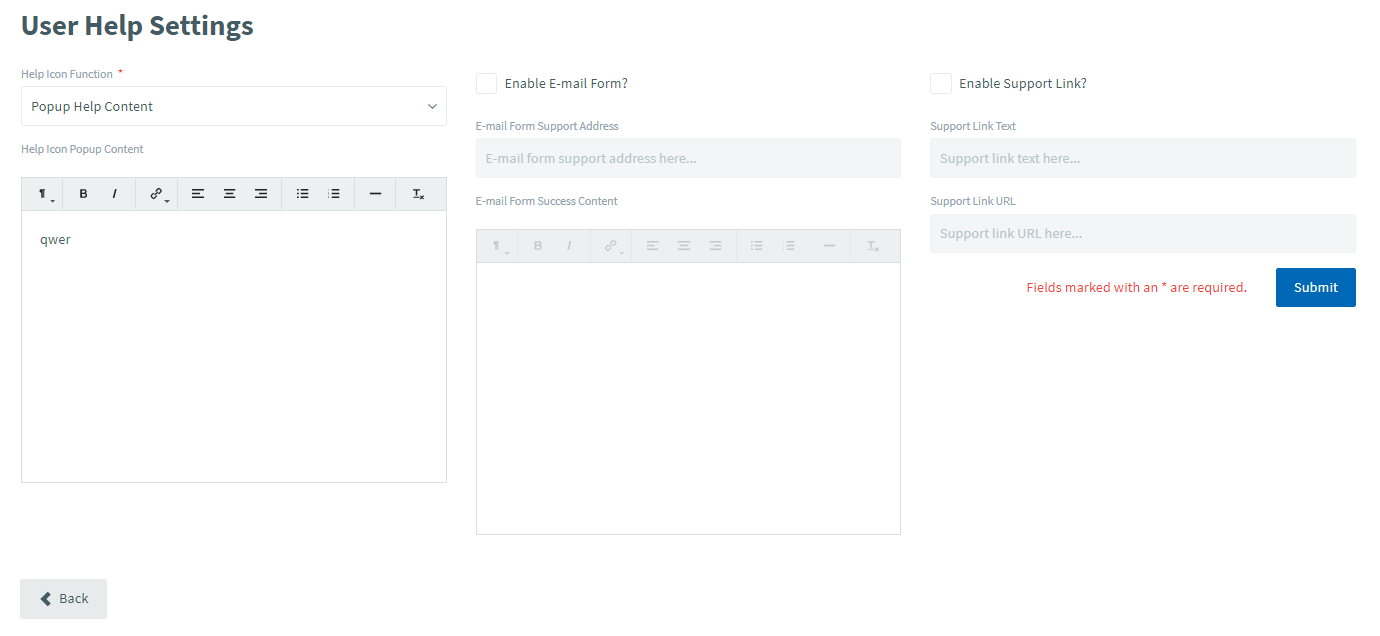
If you decide to use the pop-up dialog to provide support information instead of taking users directly to support, then select Popup Help Content from the dropdown. With this option selected, you will see a lot more options, split into three columns, as shown below.
In the first column (as well as the Help Icon Function dropdown), you can specify the content that you want to appear in the pop-up dialog. We recommend using this section to detail to users exactly what support is available to them and how to get it. You could include details of a support e-mail address, or physical location they can go to get help.
The middle column allows you to optionally add a form to the support dialog that users can fill in to provide details of their problem.
The right-hand column allows you to optionally add a link to your external help page or site. This is useful if you want to provide information alongside your support link, rather than just having the help icon link to your page or site directly.

The following sections will describe how to configure each part of the popup help content dialog
Configuring popup window content
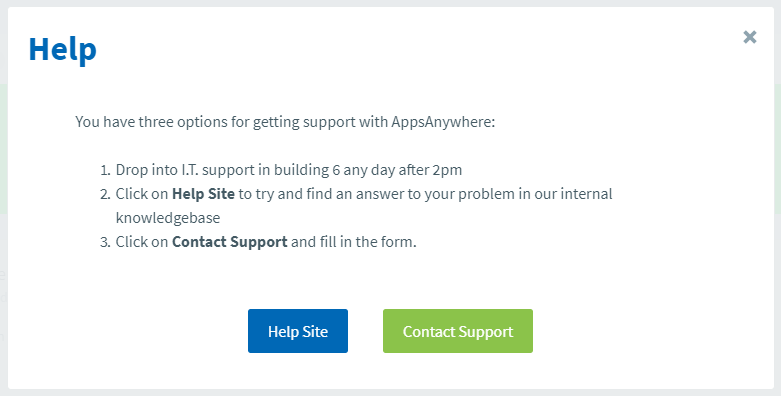
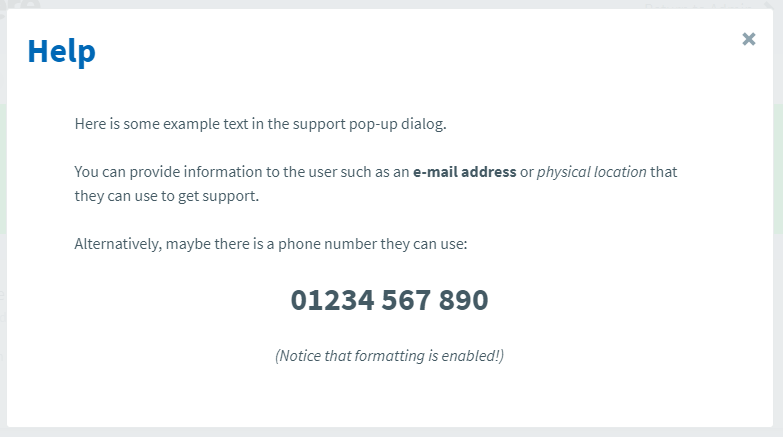
The Help Icon Popup Content box allows you to enter custom content for the popup related to the type of support you provide and availability and access details for the user. This information will be displayed to the user when they click on the help icon. Here's an example of how that would look without any of the other options (explained below) defined:

Enter the content you want to display to the user in the box provided. Basic formatting can be applied and links can be included if you need. Once you are finished, click Submit to save the changes and click on the help icon on the dashboard to check out how it looks.
If you do not set any help content, then the user will be presented with a default message; "If you need assistance with any part of the AppsAnywhere service, please contact your organisation’s I.T. department". It is highly recommended that you set a custom message detailing specifically how your users can access help at your institution.
Configuring email form options
The email form is a form the user can fill in detailing the issue they are having and their contact details. These details will then be sent to your desired e-mail address for assistance to be provided. The form that is displayed is shown below and contains the following fields, all of which are required:
The type of issue the user is experiencing, for which the options are:
I cannot find an application that I need
I'm having trouble launching an application
I'm having trouble validating
I've noticed a problem with the site
I have a question
Other
A brief summary of the issue
A longer description of the issue
The user’s institution email address (so you can contact them with a resolution or feedback)
.png?inst-v=f43601a9-37fb-4da6-bcad-ed171569f7f3)
When the user submits the form, an email is generated from the details provided and sent to the e-mail address you define.
The process for enabling and configuring the email form is as follows:
Ensure the Help Icon Popup Content option is selected
Check the Enable Email Form checkbox
Enter the e-mail address that you want the form results to be sent to into the E-mail Form Support Address field.
Enter a message to be displayed to the user upon successful submission of the form in E-mail Form Success Content field. This is a simple confirmation to the user that the details were submitted but we also suggest including details such as expected response times and any further actions the user can take to seek help
Click Submit to save changes
Once this is configued, as well as the help content you defined in the previous section, the pop-up help dialog will contain an additional button that takes the user to the form shown above. Don't forget to check the help dialog and fill in the form after you have made any changes to test everything works as expected.
Why not have the form submit details to your support desk address; this way questions submitted using the form will be created as tickets in your support system and can be dealt with through your usual support process.
Configuring the support link
In addition to, or instead of, providing the form for users to provide details of an issue, you can provide a link to an external support page or site on the popup help dialog box. The text and URL for this button is configurable. The process for the enabling and configuring this button is as follows:
Ensure the Help Icon Popup Content option is selected
Check the Enable Support Link checkbox
Enter the text that you wish to appear on the help button in the Support Link Text field
Enter the URL thar the user will be directed to in the Support Link URL field
Click Submit to save your changes
Example
The image below shows an example popup help dialog with both the contact form and support link enabled, along with some custom content to help the user find the help they need.